Animationen mit dem WordPress Page Builder Elementor erstellen
Der WordPress Page Builder Elementor bietet mehrere Optionen Bewegung in eine Seite oder einen Beitrag zu integrieren.
Bewegungseffekte
Eine einfache Variante deine WordPress Seiten und Beiträge mit Animationen zu gestalten, bieten die Elementor Bewegungseffekte von Abschnitten, Spalten und Widgets. Die Bewegungseffekte sind bei der kostenlosen Elementor Version integriert.
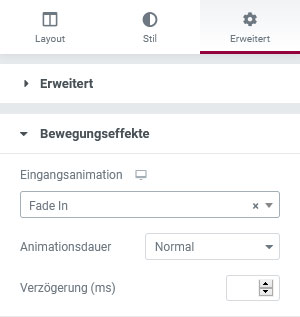
Dazu wählst du das gewünschte Element im Elementor in deinem WordPress-Backend aus und gehst im linken Menü-Bereich auf „Erweitert“. Hier findest du den Menüpunkt „Bewegungseffekte“. Dieser bietet dir die Möglichkeit, eine sogenannte Eingangsanimation festzulegen.

Wähle hier eine Option aus (die Animation wird direkt nach der Auswahl am aktivierten Element demonstriert) und bestimme danach die Animationsdauer. Du kannst auch eine Verzögerung in Millisekunden einstellen. Die Animation wird standardmäßig direkt ausgelöst, sobald der Bereich im WordPress-Frontend sichtbar wird. Wenn du eine Verzögerung einstellst, wird das Erscheinen entsprechend herausgezögert.
Hinweis: Bitte beachte, dass Animationen, die Elemente von der Seite einblenden lassen, in der mobilen Ansicht am Smartphone fehlerhafte Darstellungen der Website auslösen können. Wenn du trotzdem seitliche Animationen verwenden möchtest, arbeite am besten im WordPress-Backend mit separaten Elementen für die unterschiedlichen responsiven Ansichten. Eine Anleitung, wie du mit Elementor responsiv arbeiten kannst, findest du in diesem Quick Tipp: Elementor – responsive Seiten und Beiträge »
Motion Effects
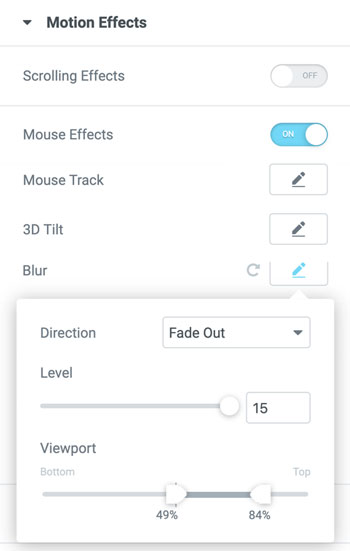
Elementor Pro bietet seit Version 2.5 sogenannte Motion Effects an, die ebenfalls Bewegung in deine WordPress-Seiten und Beiträge bringen. Durch diese Effekte kannst du Scrolling- und Maus-Animationen für Abschnitte, Spalten und Widgets festlegen. Genauso wie die Bewegungseffekte findest du die Motion Effects in Elementor Pro im WordPress-Backend ebenfalls im linken Menü-Bereich unter „Erweitert“.
Scrolling-Effekte werden getriggert, wenn der User die Seite oder den Beitrag durchscrollt, wohingegen Maus-Effekte auf die Bewegung des Maus-Cursors reagieren. Wähle ein Element aus und aktiviere die Scrolling- oder Maus-Effekte. Jetzt bestimmst du die Art des Effekts sowie Richtung und Geschwindigkeit.

Die letzte Einstellung betrifft den sogenannten Viewport. Mit dem Viewport ist die sichtbare Bildschirmgröße gemeint, unabhängig vom Endgerät. Standardmäßig ist der Viewport bei den Motion Effects auf 0–100 % eingestellt. Wenn der Effekt jedoch in einem kleineren Bereich angezeigt werden soll, kannst du hier den Viewport beliebig ändern.
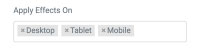
Wenn der eingestellte Motion-Effekt deiner WordPress-Seite nicht auf jedem Endgerät angezeigt werden soll, hast du auch die Möglichkeit, das direkt im Menüpunkt zu bestimmen. Hier kannst du einfach das Endgerät entfernen, bei dem der Effekt nicht angezeigt werden soll.

Weitere Informationen zu den einzelnen Arten der Motion Effects bei Elementor Pro findest du hier: Elementor Motion Effects »
Möchtest du noch mehr über Elementor erfahren? Hier findest du all unsere Quick Tipps über den beliebten Page Builder: Elementor WordPress Quick Tipps »
Bei anderen Versionen kann es daher zu Abweichungen der beschriebenen Optik oder der Funktionen kommen.

