Abschnitte und Widgets mit dem Elementor Website Builder responsive bearbeiten
Das Thema Responsive sollte bei der Erstellung Ihrer WordPress Website nicht vernachlässigt werden. Die mobilen Zugriffe auf Websites nehmen stetig zu. Daher sollten Sie sich nicht nur um die Gestaltung der Desktop Ansicht kümmern, sondern auch um die Tablet- und Mobile-Ansicht.
Mit dem Elementor Website Builder werden die Inhalte von Seiten und Beiträgen standardmäßig in allen Ansichten angezeigt. Jedoch haben Sie hier auch die Möglichkeit Abschnitte und Widgets unabhängig von den anderen Ansichten zu bearbeiten.
Ansichten & Breakpoints
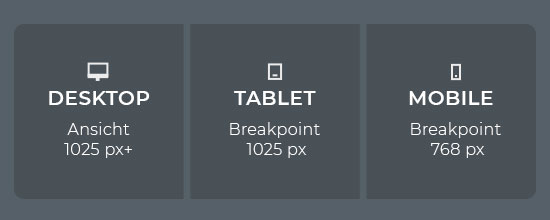
Die Ansichten werden in Desktop, Tablet und Mobile unterteilt. Dafür sind folgende Breakpoints gesetzt:

Diese Breakpoints können Sie mit Elementor Pro individuell bestimmen unter Site Settings > Layout > Breakpoints.
Abschnitte
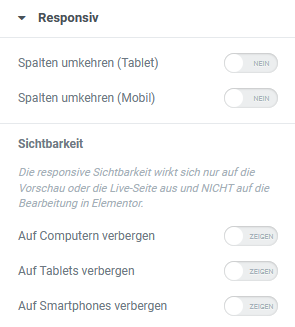
Für welche Ansicht ein Abschnitt sichtbar sein soll, bestimmen Sie über Edit Abschnitt > Erweitert > Responsive.

Hier können Sie unter Sichtbarkeit bestimmen, in welchen Viewports der Abschnitt angezeigt werden soll. Standardmäßig sind alle Sichten aktiviert.
Neben der Sichtbarkeit haben Sie auch die Möglichkeit Spalten umzukehren. Das betrifft Abschnitte mit mehreren Spalten. Wenn die Breite des Viewports nicht mehr ausreicht, werden diese Spalten umgebrochen und untereinander angezeigt. Dabei wird standardmäßig die linke Spalte ganz oben angezeigt und die rechten entsprechend darunter einsortiert. Soll diese Sortierung umgekehrt angezeigt werden, können Sie das hier bestimmen.
Widgets
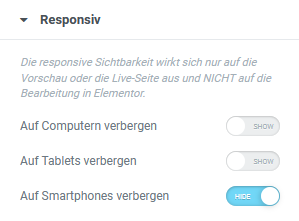
Responsive-Einstellungen können Sie auch für einzelne Widgets vornehmen. Dafür bearbeiten Sie das Widget unter Erweitert > Responsive. Hier können Sie festlegen, für welche Ansicht das Widget sichtbar sein soll. Auch hier sind standardmäßig alle Sichten aktiviert.
In diesem Beispiel wäre das Widget in der mobilen Ansicht nicht sichtbar:

Vorschau
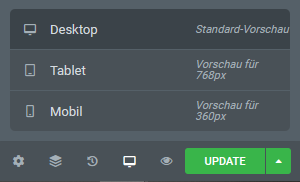
Bei der Seiten-/Beitragsbearbeitung mit Elementor wird die Vorschau normalerweise in der Desktop-Ansicht gezeigt. Sie haben zusätzlich die Möglichkeit die Vorschau in der Tablet- oder Mobile-Ansicht anzuzeigen.

Wurden Abschnitte oder Widgets nur für eine Ansicht freigegeben, kann diese am besten in der Vorschauansicht des entsprechenden Viewports bearbeitet werden. Denn Abschnitte und Widgets, die nicht für den aktuellen Viewport aktiviert sind, werden ausgegraut:

Bei anderen Versionen kann es daher zu Abweichungen der beschriebenen Optik oder der Funktionen kommen.

