Die verschiedenen Layout-Modi der Shopware 5 Einkaufswelten
In den Shopware 5 Einkaufswelten können Sie drei verschiedene Layout-Modi einstellen, die unterschiedliche Wirkungen auf den Inhalt haben.
- Fluid / Responsive
- Resize / Skalierung
- Zeilen
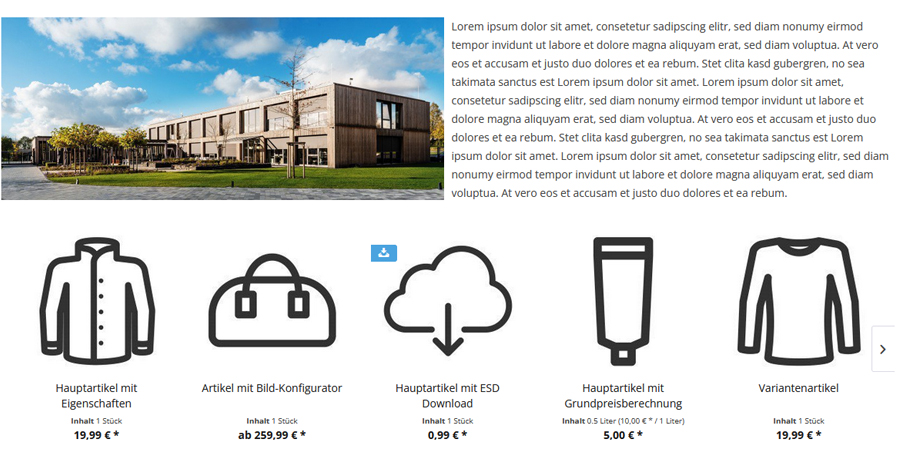
Layout 1: Fluid / Responsive
Dieser Modus ist beim Erstellen einer Einkaufswelt standardmäßig ausgewählt. Die Größe der Elemente kann individuell angepasst werden. Passt der Inhalt nicht vollständig in den von Ihnen angegebenen Platz, erscheint im Shopware Frontend ein vertikaler Scrollbalken.
![]() Vorteil:
Vorteil:
Hohe gestalterische Freiheiten, indem Elemente über mehrere Zeilen und Spalten erweitert werden können.
![]() Nachteil:
Nachteil:
Die Höhe der Elemente muss für jede Screen-Größe angepasst werden, um mögliche Scrollbalken zu vermeiden.

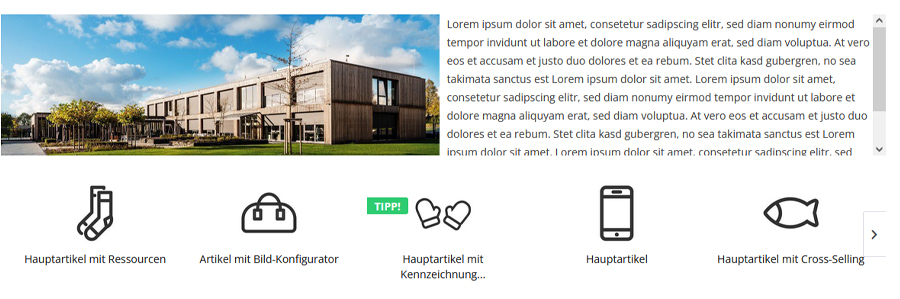
Layout 2: Resize / Skalierung
Bei diesem Modus wird der Inhalt mit der Screen-Größe skaliert. Alle Elemente verkleinern oder vergrößern sich je kleiner bzw. größer der Bildschirm wird.
![]() Vorteil:
Vorteil:
Bilder können verkleinert/vergrößert werden, ohne dass diese am Rand abgeschnitten werden.
![]() Nachteil:
Nachteil:
Elemente können so klein werden, dass diese unleserlich werden bzw. nicht mehr richtig zu erkennen sind.

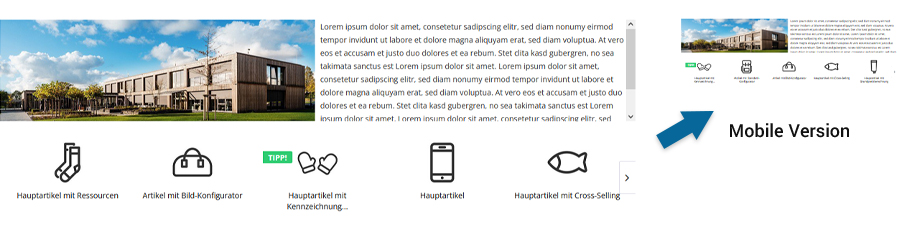
Layout 3: Zeilen
Beim Zeilen-Modus können die Elemente nur in einer Zeile platziert werden. Die Höhe dieser Zeile richtet sich dann nach der Länge oder Größe des Inhaltes.
![]() Vorteil:
Vorteil:
Der vertikale Scrollbalken wird dadurch verhindert.
![]() Nachteil:
Nachteil:
Gestalterisch eingeschränkter, da ein Element nicht über mehrere Zeilen erweitert werden kann.