Steigern Sie den Wiedererkennungswert Ihrer Website und hinterlegen Sie ein individuelles Favicon im WordPress Backend
Das Favicon ist ein kleines Symbol, welches die Wiedererkennbarkeit Ihrer Website steigert. Es wird im Browsertab neben dem Seitentitel angezeigt und bildet häufig einen Teil des Logos ab.
Wir haben beispielsweise unsere Bildmarke als Favicon hinterlegt:

Wenn Ihr Theme das unterstützt, bietet WordPress eine einfache Methode ein Favicon zu hinterlegen. Dafür gehen Sie in Ihrem WordPress Backend auf Design > Customizer > Website-Informationen:

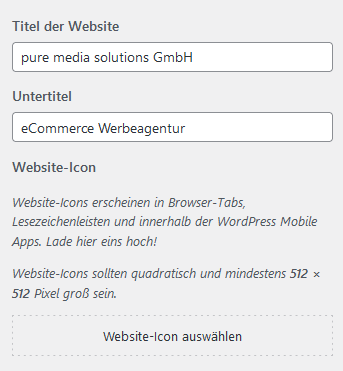
Hier können Sie neben dem Titel und Untertitel Ihrer WordPress Website auch ein Website-Icon hinterlegen. Dieses Website-Icon dient u. a. als Favicon. Ein normales Favicon ist lediglich 16 x 16 Pixel groß, jedoch wird hier eine Mindestgröße von 512 x 512 Pixel empfohlen, da das Website-Icon auch als Lesezeichen und App-Icon angezeigt wird. Nachdem Sie ein Icon hochgeladen haben, speichern Sie es, indem Sie oben auf „Veröffentlichen“ klicken:

Anschließend wird Ihnen das hochgeladene Icon angezeigt. Sie können es hier jederzeit wieder ändern oder entfernen.


