Bilddateigrößen reduzieren für verbesserte Ladezeiten Ihrer WordPress Website
Um die Ladezeiten Ihrer WordPress Website zu optimieren, ist es ratsam die Dateigrößen von Bildern so gering wie möglich zu halten.
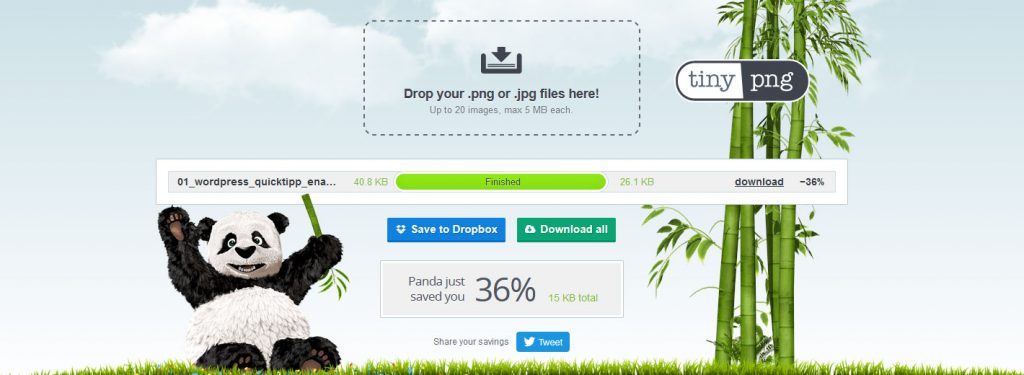
Dateigröße vorher optimieren
Dafür kann die Dateigröße von Bildern bereits vor dem Upload über Anbieter wie TinyPNG verringert werden. Hier laden Sie das gewünschte Bildmaterial (PNGs oder JPGs) hoch und nach kurzer Verarbeitung können Sie die Medien mit verringerter Dateigröße wieder herunterladen.

Hinweis: Bitte sehen Sie sich das Ergebnis immer an, bevor Sie es im WordPress Backend hochladen. Es kann auch zu optischen Fehlern kommen.
Dateigröße über ein WordPress Plugin optimieren
Eine weitere Option ist die Reduzierung der Dateigröße über Plugins im WordPress Backend. Das Plugin Smush von WPMU DEV bietet diese Komprimierung an.
Plugin Setup
Nach der Installierung und Aktivierung, bietet das Plugin beim Einrichten folgende Optionen an:
- Automatische Komprimierung beim Upload
- Reduzierung der Metadaten (Ort, Datum, etc.)
- Die Funktion „Lazy Load“, wodurch Bilder, die gerade nicht sichtbar sind, nicht geladen werden
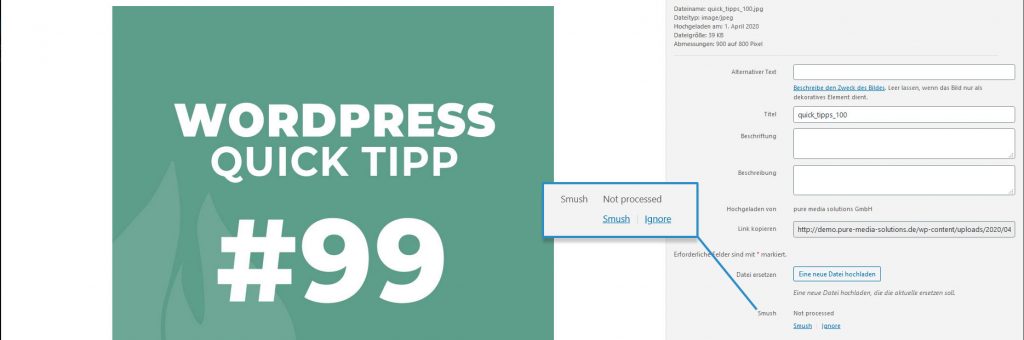
Bilder mit Smush für WordPress optimieren
Ausgewählte Medien, die Sie bereits im WordPress Backend hochgeladen haben, können nun über den neuen Bereich „Smush“ bei der Detailansicht von Bildern optimiert werden.

Alternativ bietet das Plugin über Smush > Bulk Smush die Option mehrere Medien auf einmal zu optimieren. Dabei bewertet das Plugin selbst, welche Dateien aus der Mediathek optimiert werden sollten.
Vorher oder nachher optimieren?
Während Anbieter wie TinyPNG generell auf die Reduzierung der Bilddateigröße ausgelegt sind, befasst sich Smush mit der Optimierung von Bildern für das CMS WordPress. Daher erhalten Sie ein Ergebnis, das genau auf Ihr verwendetes System ausgelegt ist.
Allerdings verbraucht das Plugin selbst natürlich auch Kapazität im Backend Ihres WordPress Systems. Daher kann es auch ähnlich effizient sein, wenn Sie vor dem Upload eines Bildes auf die Dateigröße achten und in Ihrer Mediathek keine unverwendeten Dateien behalten.

