Hilfreiche Tipps für die kostenlose Version des WordPress Page Builders Elementor
Mit dem Page Builder Elementor können Sie im Handumdrehen Ihre WordPress Website nach Ihren Vorstellungen anpassen. Mit diesen drei hilfreichen Tipps, die Sie vielleicht noch gar nicht kennen, geht es noch einfacher!
1. Standardfarben und -schriftarten von Elementor deaktivieren
Damit der Page Builder Elementor die Schriften und Farben Ihres Themes verwendet, müssen Sie folgende Einstellungen nach der Installation und Aktivierung des Plugins im WordPress Backend treffen.
Gehen Sie im Sidemenu auf Elementor > Einstellungen

Damit der Elementor Ihre – meist durch das Theme – eingestellte Schriftart und Farben nicht überschreibt, setzen Sie bei diesen beiden Punkten den Haken.
2. Den gesamten Seitenhintergrund bearbeiten
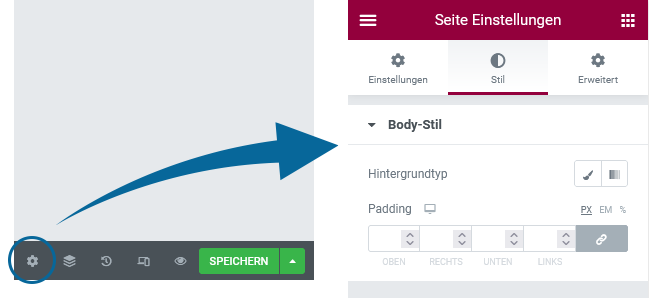
Sie möchten den Hintergrund einer gesamten Seite anpassen? Diese globale Einstellung können Sie im Elementor Page Builder im WordPress Backend in einer Seite oder einem Beitrag über die Einstellungen unten links treffen.
Über das Zahnrad gelangen Sie auf die Seiteneinstellungen. Unter Stil haben Sie jetzt die Möglichkeit, einen Hintergrundtypen (unter Body-Stil) für die gesamte Seite festzulegen:

3. Der Finder
Falls Sie schnell an eine andere Stelle Ihres WordPress Systems navigieren möchten, ohne erst den Elementor zu verlassen, können Sie den Finder nutzen.
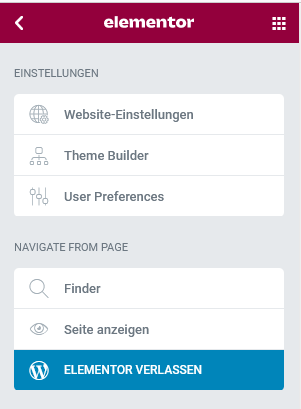
Der Finder ist im Burger Menü zu finden unter Navigate from page > Finder:

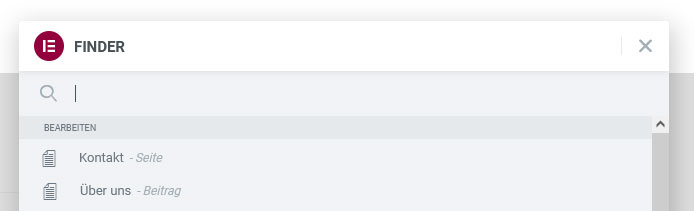
Mithilfe dieses Tools können Sie an jegliche andere Stelle Ihres WordPress Systems springen, indem Sie danach suchen. Wollen Sie beispielsweise eine andere Seite bearbeiten, suchen Sie diese über den Finder und per Klick auf dieses Element, gelangen Sie direkt dorthin.

Möchten Sie noch mehr über Elementor erfahren? Hier finden Sie all unsere Quick Tipps über den beliebten Page Builder: Elementor WordPress Quick Tipps »
Bei anderen Versionen kann es daher zu Abweichungen der beschriebenen Optik oder der Funktionen kommen.

