Eigenen Produkt-Badge in Shopware 5 hinzufügen – Ein Beispiel
Im Shopware 5 Standard gibt es vier verschiedene Produkt-Badges (Produkt-Hinweise), die man über das Backend oder im Template anpassen kann. Mehr darüber erfahren Sie im Quick Tipp #105: Produkt-Badge Farben und Beschriftungen ändern.
Wenn Sie einen neuen Produkt-Badge hinzufügen möchten, müssen Sie dafür ein Freitextfeld anlegen und Anpassungen am Theme vornehmen.
1. Neues Freitextfeld erstellen
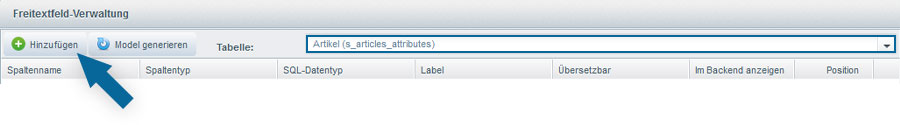
Gehen Sie im Shopware Backend unter Einstellungen auf die Freitextfeld-Verwaltung.
Wählen Sie oben im Dropdown-Menü „Artikel (s_articles_attributes)“, damit das Freitextfeld später an der richtigen Stelle im Shopware Backend angezeigt wird. Fügen Sie nun ein weiteres Freitextfeld über das Plus hinzu.

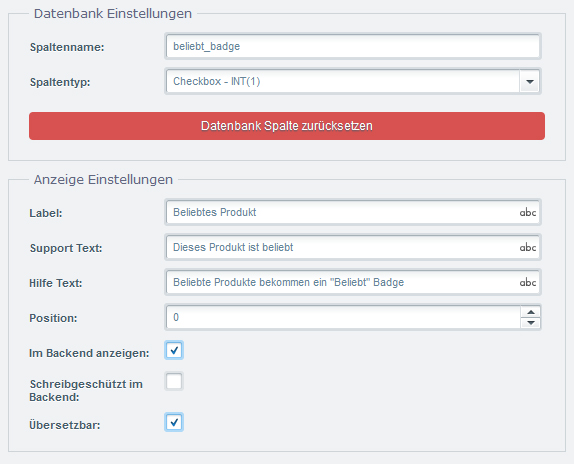
Rechts haben Sie die Möglichkeit Einstellungen für das Freitextfeld vorzunehmen.
Der Spaltenname ist wichtig für die Datenbank und die Shopware 5 Template Anpassungen. Wählen Sie also einen gut identifizierbaren Namen. In unserem Beispiel heißt der neue Shopware Badge „beliebt_badge“. Wählen Sie beim Spaltentyp „Checkbox – INT(1)“, um den Badge für jeden Artikel ganz einfach zu aktivieren bzw. deaktivieren.
- Das Label wird im Backend neben der Checkbox anzeigt.
- Der Support Text steht unterhalb der Checkbox.
- Der Hilfe Text erscheint, wenn man rechts mit der Maus über das Fragezeichen fährt.

Achten Sie darauf, dass der Haken bei „Im Backend anzeigen“ aktiviert ist. Wenn Ihr Shopware 5 Shop in weiteren Sprachen verfügbar ist, setzen Sie den Haken bei „Übersetzbar“.
Nachdem Sie das Freitextfeld gespeichert haben, erscheint dieses nun bei der Artikelbearbeitung im Freitextfeld-Bereich.

2. Theme Anpassungen
Als nächstes muss der neue Badge in Ihrem Shopware 5 Theme ausgegeben werden.
Erstellen Sie dafür eine „product-badges.tpl“ in Ihrem Theme im Ordner themes > Frontend > THEMENAME > frontend > listing > product-box. Dort leiten Sie zuerst die Datei vom Bare-Theme ab und erweitern dann den entsprechenden Block.
{extends file='parent:frontend/listing/product-box/product-badges.tpl'}
{block name="frontend_listing_box_article_badges_inner"}
{$smarty.block.parent}
{if $sArticle.beliebt_badge}
<div class="product--badge badge--beliebt">
Beliebt
</div>
{/if}
{/block}Nachdem die Template-Dateien gespeichert und hochgeladen wurden, muss der Cache gelöscht und das Theme neu kompiliert werden, damit die Änderungen in Ihrem Shopware 5 Shop sichtbar werden.
Wird der Haken des Freitextfeldes bei einem Artikel gesetzt, erscheint im Shopware Artikel-Listing nun der Badge mit der Aufschrift „Beliebt“.
Mithilfe von CSS kann der Shopware-Badge am Ende dann noch gestylt werden.


