Farben und Beschriftungen der Produkt-Badges in Shopware 5 ändern
Im Shopware 5 Standard gibt es vier verschiedene Produkt-Hinweise, oder auch Badges genannt, die jeweils im Artikel-Listing in den Produkt-Boxen erscheinen können.

Discount Badge (%)

Recommendation Badge (TIPP!)

Newcomer Badge (NEU)

ESD Product Badge (Download-Icon)
Farben ändern
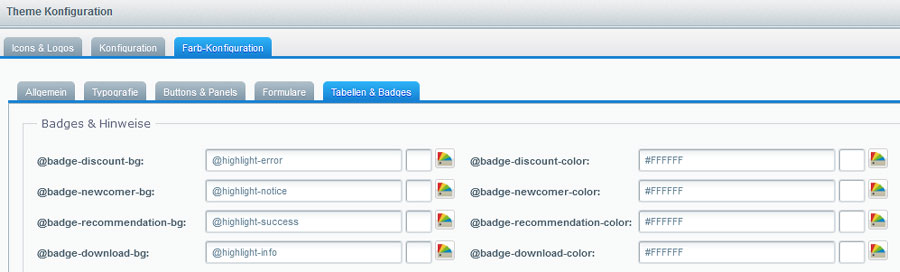
Die Farbkonfiguration der Badges sind unter Einstellungen > Theme Manager > Theme konfigurieren > Farb-Konfiguration > Tabellen & Badges zu finden. Dort kann die Hintergrundfarbe, sowie die Schriftfarbe individuell eingestellt werden.

Beschriftungen ändern
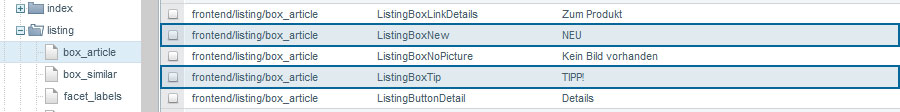
Die Beschriftungen des „Recommendation“- und „Newcomer“-Badge werden über die Textbausteine gesteuert. Diese finden Sie unter Einstellungen > Textbausteine > frontend > listing > box_article und können dort ganz einfach bearbeitet werden.

Die Beschriftungen des „Discount“- und „Download“-Badge sind Icons und können leider nicht über die Textbausteine verändert werden. Um diese zu bearbeiten, muss das Template angepasst werden.
Erstellen Sie dafür eine „product-badges.tpl“ in Ihrem Theme im Ordner themes > Frontend > THEMENAME > frontend > listing > product-box. Dort erweitern Sie zuerst die Datei vom Bare-Theme und ändern dann den entsprechenden Block.
{extends file='parent:frontend/listing/product-box/product-badges.tpl'}
{* Discount badge *}
{block name='frontend_listing_box_article_discount'}
{if $sArticle.has_pseudoprice}
<div class="product--badge badge--discount">
Sale
</div>
{/if}
{/block}In unserem Beispiel haben wir das %-Icon mit dem Wort „Sale“ ausgetauscht.
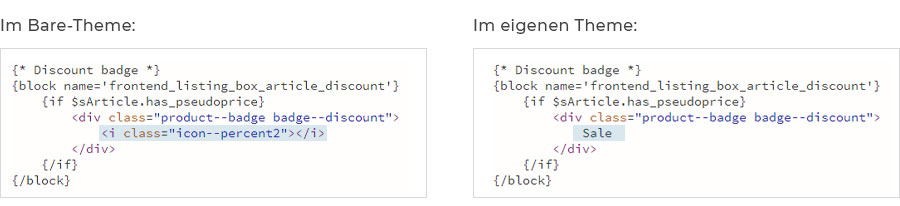
Zum Vergleich sehen Sie hier den Code aus dem Bare-Theme und unserem eigenen Theme:

Nachdem die Template-Dateien gespeichert und hochgeladen wurden, muss der Cache gelöscht und das Theme neu kompiliert werden, damit die Änderungen im Shopware Shop sichtbar werden.
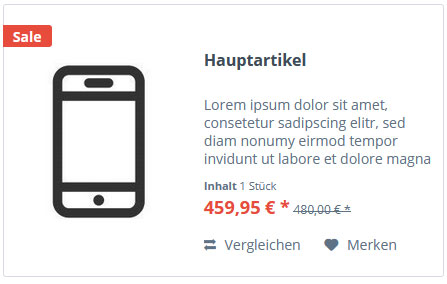
In unserem Beispiel sieht der Discount Badge anschließend wie folgt aus:

Wie Sie einen eigenen Produkt-Badge zu Ihrem Shopware Theme hinzufügen können, erfahren Sie in unserem Quick Tipp #108: Eigene Produkt-Badges hinzufügen.

