Datei-Uploads im WordPress Plugin „Contact Form 7“
„Contact Form 7“ von Takayuki Miyoshi ist ein WordPress Plugin für Kontaktformulare. Für weitere Informationen über das generelle Plugin, lesen Sie gerne hier unseren Quick Tipp dazu.
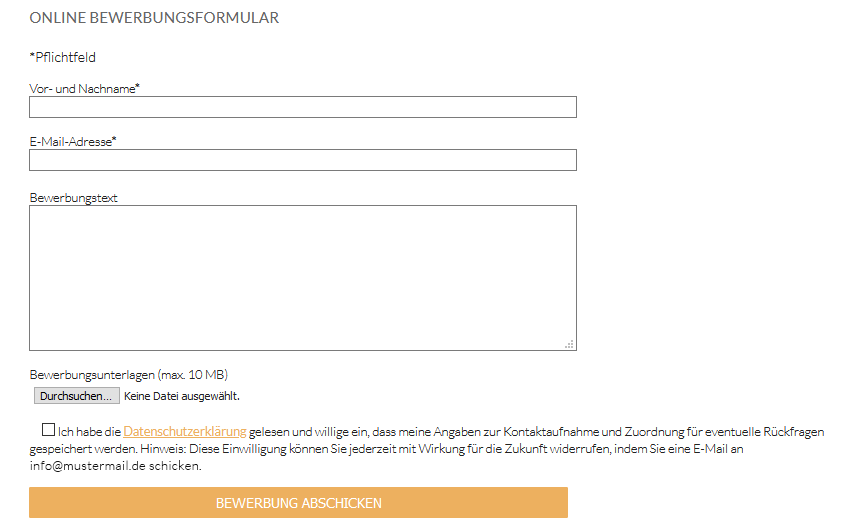
U.a. bietet Contact Form 7 die Möglichkeit Dateien in Formularen Dateien hochzuladen. So können Sie beispielsweise einfach Formulare als online Bewerbungsformular in Ihrem WordPress System nutzen:

Unsere Tipps für eine einfache Integration von Datei-Uploads in Ihrem WordPress-System:
1. Limitieren Sie die Dateigröße:
Das WordPress Plugin bietet die Angabe einer maximalen Dateigröße an. Das ist zu empfehlen, um E-Mails nicht zu überladen. Bitte beachten Sie hier, dass die Angabe der maximalen Dateigröße in Bytes erfolgt.
Info: Die automatische max. Dateigröße beträgt ansonsten 1MB (1048576 bytes).
2. Bauen Sie Hinweise auf Begrenzungen ein:
Genauso wie die Begrenzung der Dateigrößen, können auch Dateiformate begrenzt werden. Diese Limitierung wird ebenfalls bei der Integration des Elements eingestellt. Sollten Sie eine Begrenzung von Größe oder Format eingestellt haben, empfiehlt es sich für die Usability in dem Formular darauf hinzuweisen.
Label: Weisen Sie im Label darauf hin
<label> Laden Sie Dateien hoch (max. 200KB, nur PDFs)
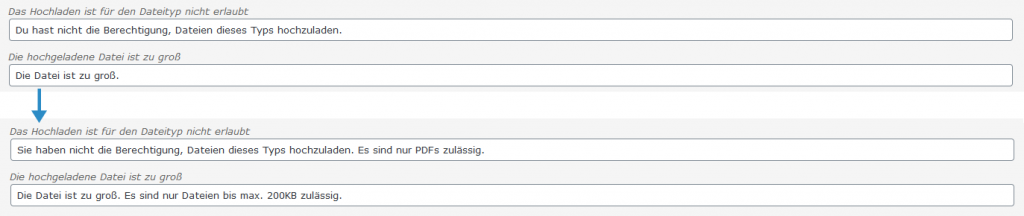
[file Datei limit:200000 filetypes:PDF] </label>Meldungen: Unter Meldungen gibt es zwei Meldungen, die sich auf Fehler bzgl. Größe und Format von hochgeladenen Dateien beziehen. Diese sollten Sie mit den nötigen Informationen ausstatten:

Info: Das WordPress Plugin lässt die folgenden Dateiformate zu: jpg, jpeg, png, gif, pdf, doc, docx, ppt, pptx, odt, avi, ogg, m4a, mov, mp3, mp4, mpg, wav, and wmv.
3. Stellen Sie die Datei als E-Mail Anhang ein:
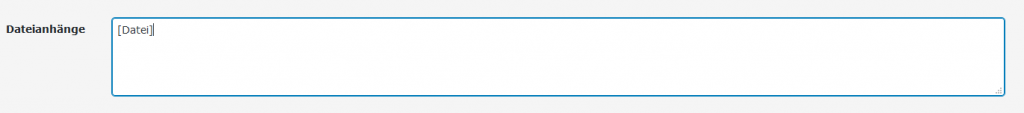
In dem Reiter E-Mail wird das Element, nachdem es ins Formular eingefügt wurde, angezeigt. Damit Dateien als E-Mail Anhang versendet werden, muss das Element unter Dateianhänge eingefügt werden.

Info: Nachdem eine Datei über ein Kontaktformular hochgeladen wurde, speichert das WordPress Plugin diese Datei in einem temporären Ordner zwischen. Von dort aus wird die Datei an ausgehende die E-Mail gehängt und anschließend aus dem temporären Ordner wieder gelöscht.
Der Ordner wird automatisch erstellt und liegt hier: wp-content/uploads/wpcf7_uploads
Für weitere Informationen zu diesem WordPress Plugin, lesen Sie gerne unseren Quick Tipp zu „Contact Form 7“.


Hi, wie kann man die Anzahl der hochzuladenen Dateien festlegen ? ich möchte zB. 4 Dateinen zum hochladen einstellen .
MfG
Silke
Hallo Silke,
der Standard Datei-Upload in Contact Form 7 ist auf den Upload einer einzigen Datei begrenzt. Wenn du einen Upload mehrerer Dateien in dein Formular integrieren möchtest, kannst du dafür das Plugin „Multiline files upload for contact form 7“ nutzen: https://wordpress.org/plugins/multiline-files-for-contact-form-7/
Das Plugin ist genau für diesen Zweck entwickelt.
Viele Grüße
Julia von pure media
Hi, obwohl ich die Dateiformate definiert habe wird mir trotzdem ungültiges Dateiformat angezeigt
Hi, wie kann man rechts neben dem Dateiupload nach Auswahl der Datei die Möglichkeit zum Entfernen der Datei vor Absenden des Formulars integrieren?
Hallo Nina,
In Contact Form 7 ist das Löschen von Dateien so nicht vorgesehen und ohne weitergehende Programmierkenntnisse auch nicht umsetzbar.
Alternativ haben wir hier eine Erweiterung von Contact Form 7 vorgestellt, bei der man Dateien auch wieder löschen kann: https://www.pure-media-solutions.de/quick-tipps/wordpress-quick-tipp-122-dateiupload-contact-form-7-per-drag-and-drop/
Viele Grüße
Julia von pure media