Gestaltungsmöglichkeiten des WordPress Downloadbuttons ans Webdesign anpassen, um so für die gewünschte Aufmerksamkeit zu sorgen
In unserem Quick Tipp #110: digitale Dateidownloads im WordPress Backend anlegen, bearbeiten und verwalten haben wir Ihnen bereits die grundlegenden Funktionen des kostenlosen „Download-Monitor-Plugin“ von „Tipps und Tricks HQ“ vorgestellt. Im vorangegangenen Quick Tipp #111: digitale Dateidownloads im WordPress Backend verfolgen, überwachen und tracken haben wir Ihnen weitere Vorteile des Plugins vorgestellt.
In diesem Beitrag werden wir nun auf die Einstellungsmöglichkeiten des Plugins eingehen, mit denen Sie u. a. die Download Schaltflächen dem Design Ihrer WordPress Website anpassen können.
Einstellungsmöglichkeiten des Plugins:
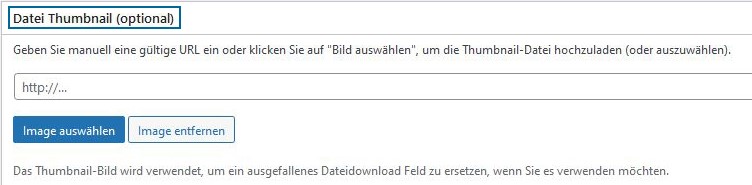
Bei der Erstellung eines neuen Downloads haben Sie die Möglichkeit ein Thumbnail einzustellen, welches dem Besucher auf Ihrer Website angezeigt wird.

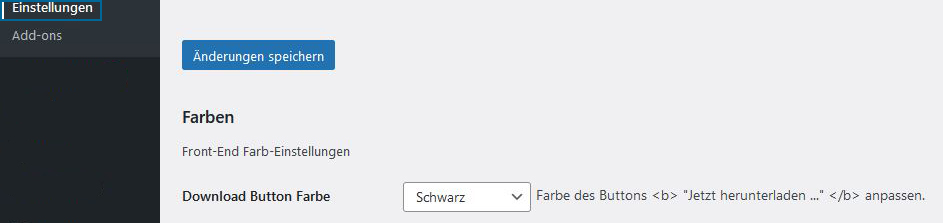
In den allgemeinen Einstellungen können Sie u. a. die Farbe der Download Buttons ändern und diese so dem Design Ihrer WordPress Website anpassen. Sie können außerdem benutzerdefiniertes CSS verwenden, um das Erscheinungsbild zu ändern.

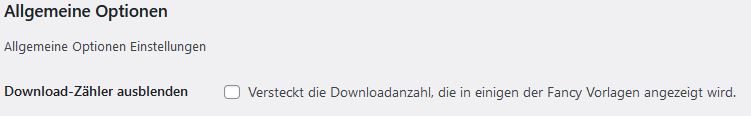
In den allgemeinen Einstellungen haben Sie zudem die Möglichkeit den Download-Zähler für das Frontend ein- oder ausblenden. Besucher Ihrer Website können bei eingeblendetem Download-Zähler dann sehen, wie oft eine Datei bereits heruntergeladen wurde.

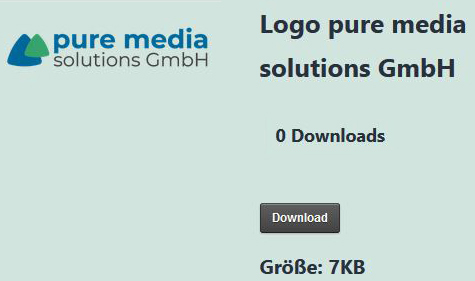
Hier sehen Sie eine mögliche Vorschau des digitalen Downloads auf Ihrer WordPress Website mit Datei Thumbnail, eingeblendetem Download-Zähler, Dateigröße und angepasstem Download-Button.

Für das Plugin wird mindestens eine WordPress Version 5.0 oder neuer benötigt.

